11. SpringBoot中Freemaker的使用
4.1 Freemaker
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件
http://freemarker.foofun.cn/
JavaEE中的两种开发方式 前后端不分离 要求程序员要掌握js,为了简化页面开发,引入页面模板,页面模板整体上来说又可以分为两大类
前端模板 前端模板就是后缀为html的模板,代表就是Thymeleaf,这种模板有一个好处就是不需要服务端解析就能直接在浏览器中打开。
后端模板 必须经过服务端解析才能被浏览器展示出来的模板
JSP
Freemarker
velocity
前后端分离 前后端分离的时候,后端纯粹只是接口,没有任何页面。所有的页面由前端完成,前端会使用相关的模板。
- Vue
- AngularJS
- React
4.2 整合Freemaker
4.2.1 添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>4.2.2 配置
我们在属性文件中设置视图解析器的前后缀
spring.freemarker.suffix=.ftl4.2.3 创建Freemaker文件
然后我们在系统的模板文件中创建Freemaker文件,注意该文件为一个后缀为.ftl的文件
<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello Freemark ...</h1>
</body>
</html>4.2.4 控制器
因为在template 目录下的文件是没法直接访问的,而且我们也需要先在服务端获取数据绑定数据后再在页面模板文件中呈现,所以请求先到控制器,然后通过模板引擎解析模板文件生成具体的HTML页面响应客户
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/query")
public String query(){
System.out.println("query ....");
return "user";
}
}4.2.5 测试
直接启动服务,访问看效果

这就表示整合成功了: https://dpb-bobokaoya-sm.blog.csdn.net/article/details/86600550
4.3 Freemaker的基本应用
接下来介绍下如果在Freemaker中绑定数据
4.3.1 绑定单个数据
我们在Model中绑定的是单个数据,怎么在ftl文件中绑定呢?
/**
* 基本数据类型
* 自定义数据类型
* 数据容器
* @param model
* @return
*/
@RequestMapping("/query")
public String query(Model model){
System.out.println("query ....");
model.addAttribute("userName","波波老师");
model.addAttribute("age",18);
model.addAttribute("address","湖南长沙");
model.addAttribute("flag",true);
model.addAttribute("birth",new Date());
return "user";
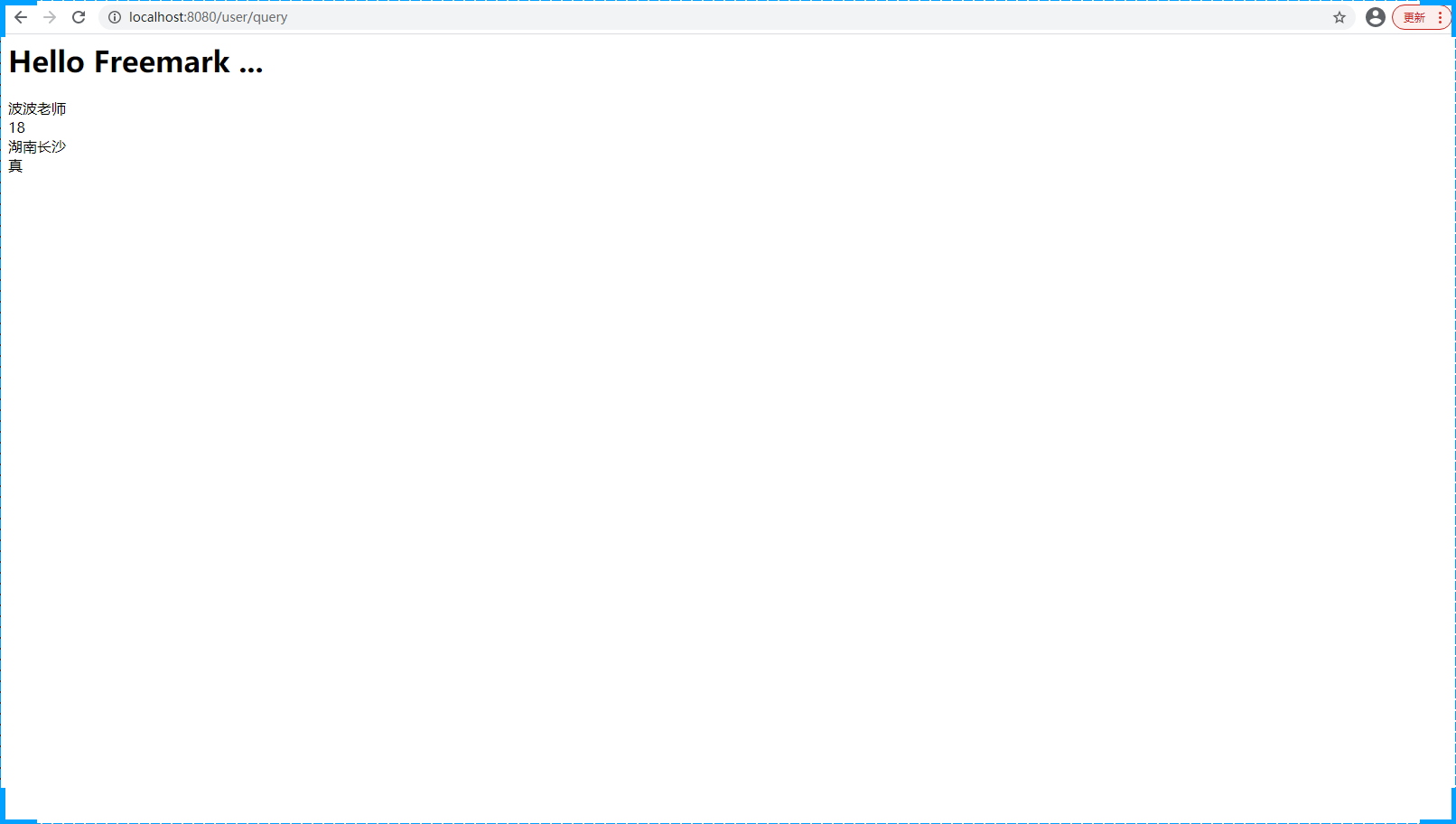
}字符和数字类型我们可以通过EL表达式直接取出来
<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello Freemark ...</h1>
${userName}<br>
${age}<br>
</body>
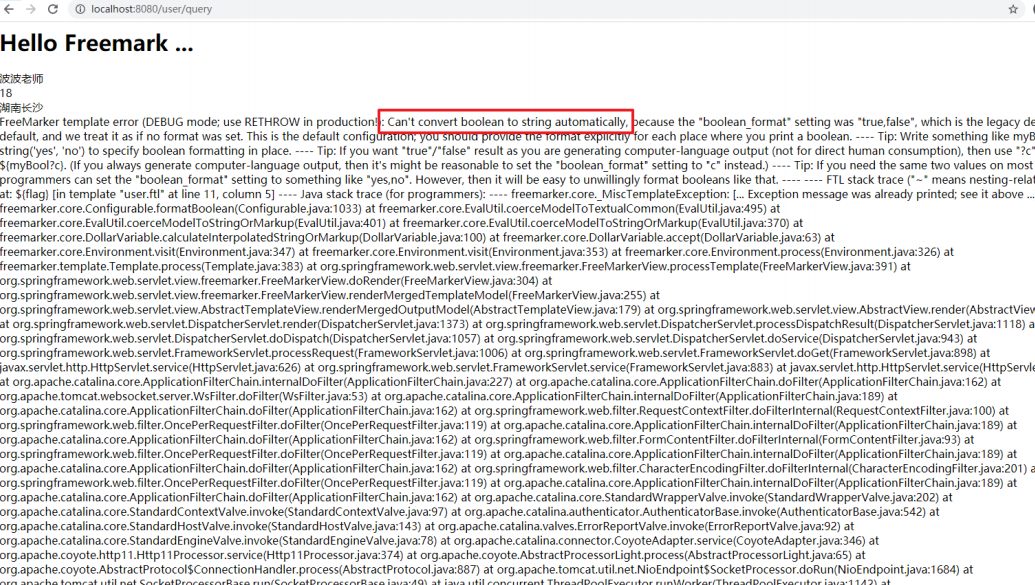
</html>boolean不能直接转换为string类型

这时我们要通过内部的转换函数来处理
<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello Freemark ...</h1>
${userName}<br>
${age}<br>
${address}<br>
${flag?string("真","假")}<br>
</body>
</html>
<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello Freemark ...</h1>
${userName}<br>
${age}<br>
${address}<br>
${flag?string("真","假")}<br>
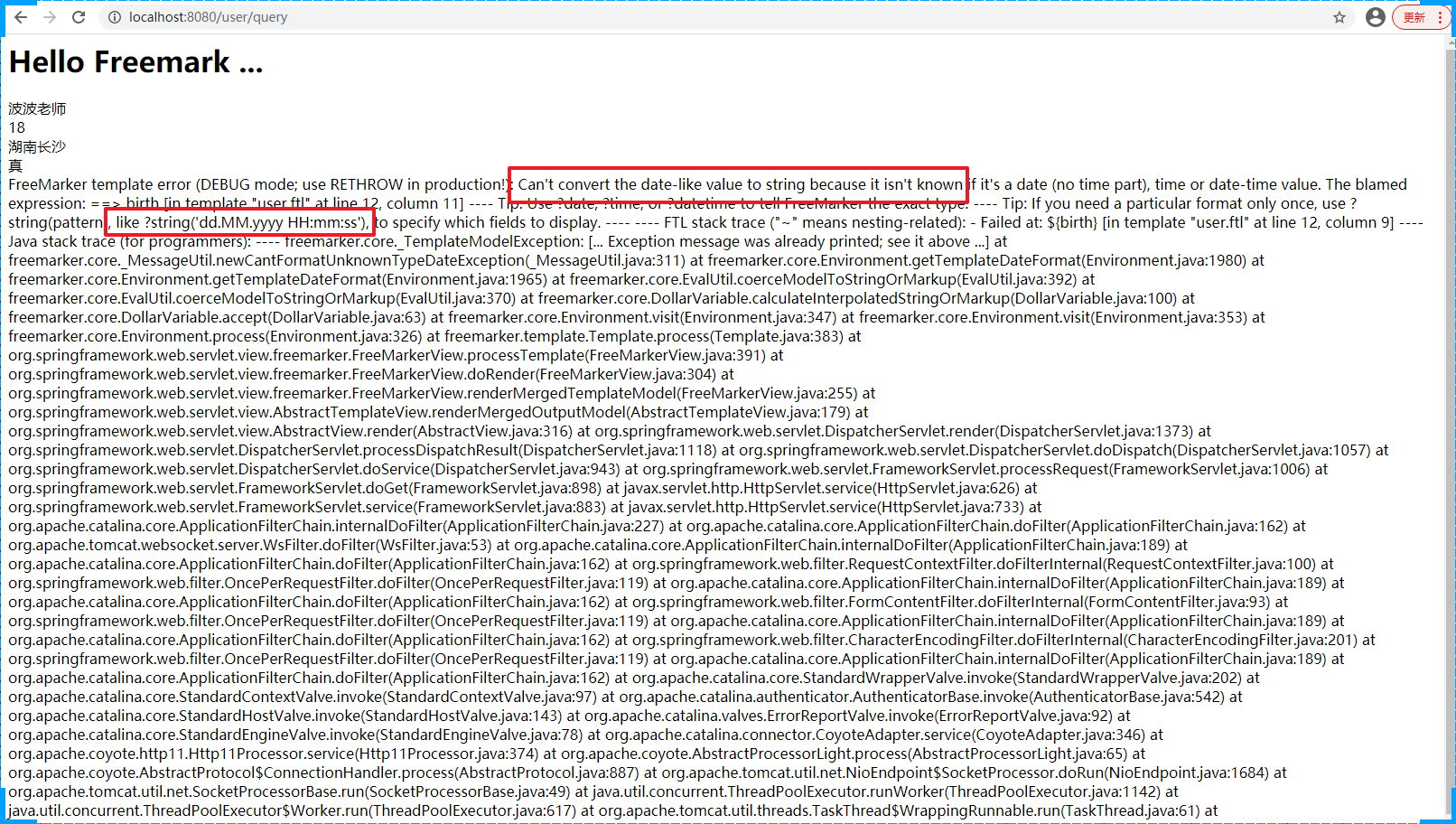
${birth}<br>
</body>
</html>时间类型也需要转换

<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello Freemark ...</h1>
${userName}<br>
${age}<br>
${address}<br>
${flag?string("真","假")}<br>
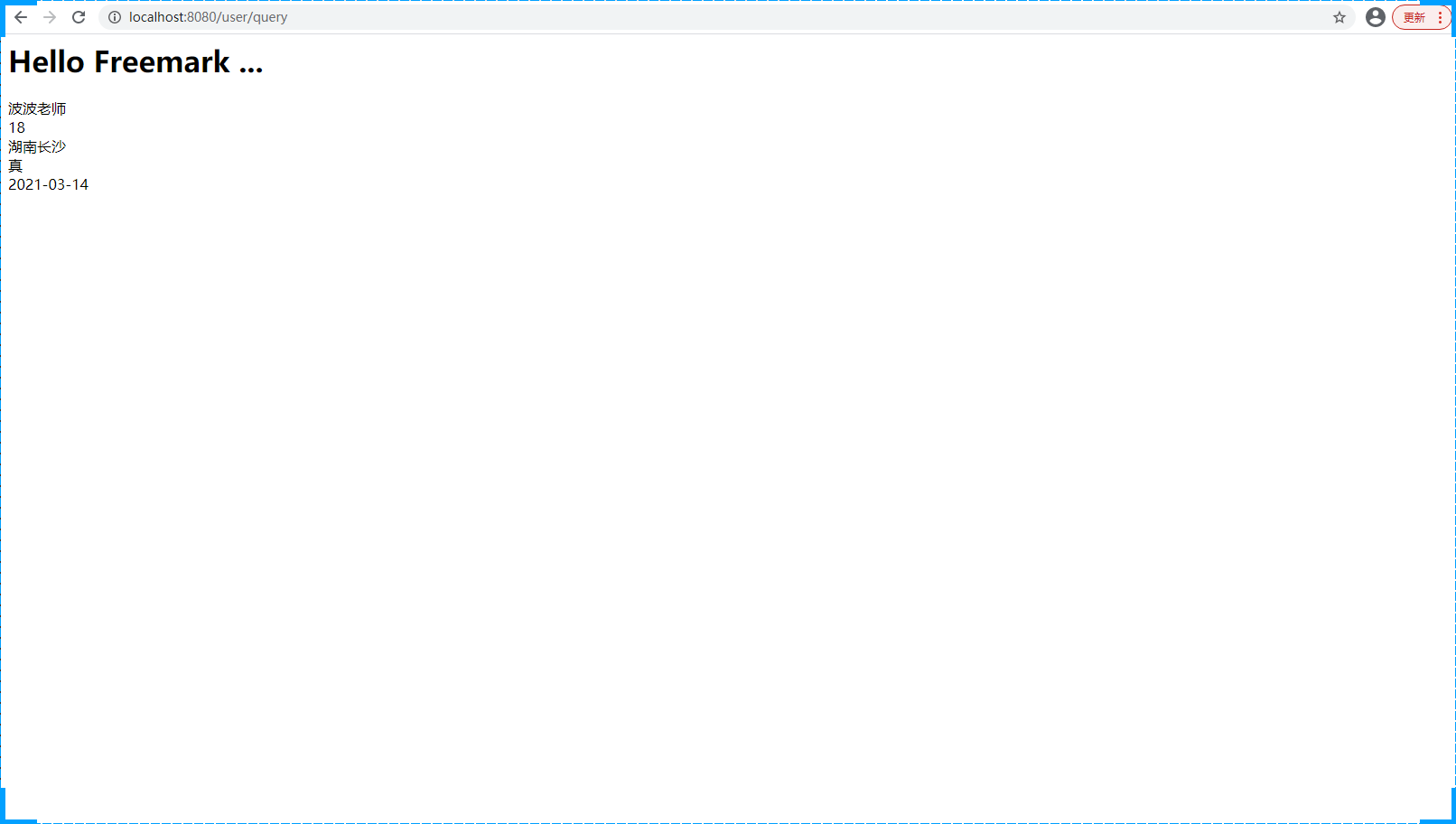
${birth?string("yyyy-MM-dd")}<br>
</body>
</html>
4.3.2 单个数据处理
我们服务端绑定的单个数据,比如字符串或者数字,我们可能需要对这些数据做出调整,比如数字要四舍五入,字符串我们需要截取等操作。
<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello Freemark ...</h1>
${userName}<br>
${age}<br>
${address}<br>
${flag?string("真","假")}<br>
${birth?string("yyyy-MM-dd")}<br>
<hr>
<#-- 注释符 -->
<#assign x=3.1415>
<#assign y=6>
<!--
mN:小数部分最小N位
MN:小数部分最大N位
-->
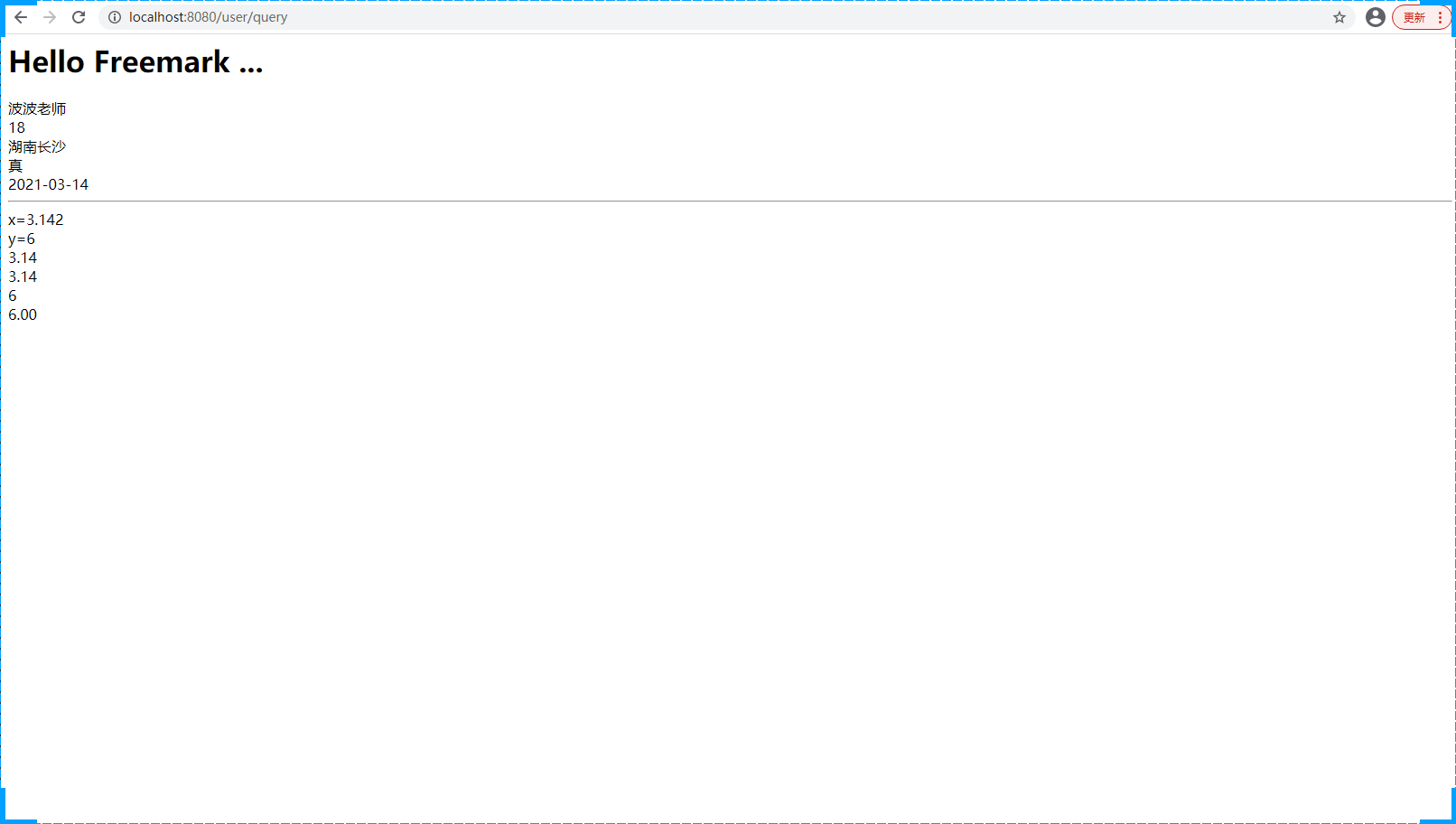
x=${x}<br>
y=${y}<br>
#{x;M2}<br><!-- 3.14 -->
#{x;m2}<br><!-- 3.14 -->
#{y;M2}<br><!-- 6 -->
#{y;m2}<br><!-- 6.00 -->
</body>
</html>
字符串拼接处理
<#assign hello="hello freemarker" >
<#-- 字符串拼接 -->
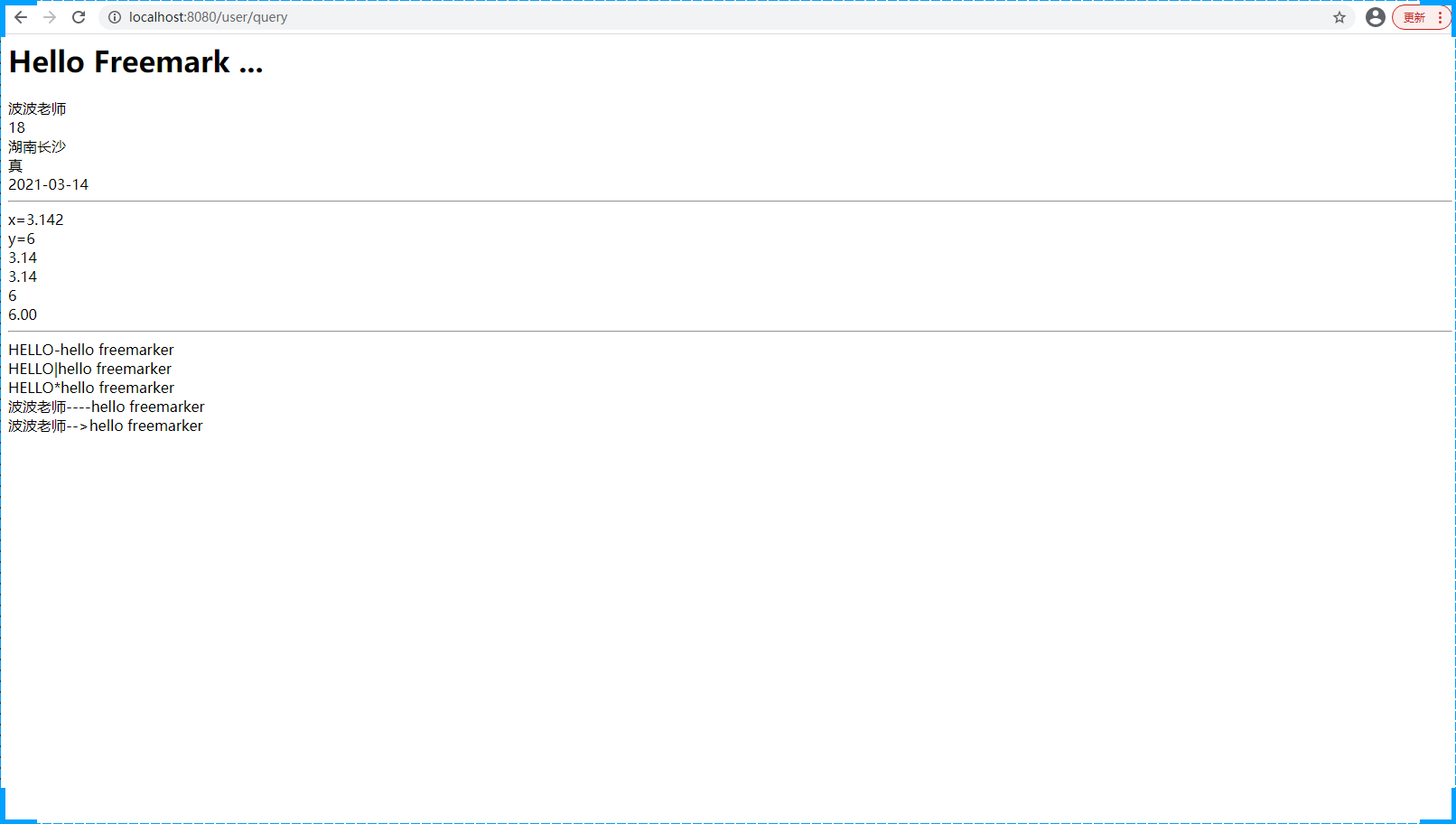
HELLO-${hello}<br>
<#-- EL表达式中的常量表示 -->
${'HELLO|'+hello}<br>
<#-- 常量中使用数据 -->
${'HELLO*${hello}'}<br>
${userName}----${hello}<br>
${userName+'-->' + hello}<br>
字符串截取
${hello}<br>
${hello[1]}<br>
${hello[4]}<br>
${hello[1..6]}<br>
${hello[3..]}<br>
4.3.3 自定义对象
@RequestMapping("/query1")
public String query1(Model model){
User user = new User(666,"admin","123456");
model.addAttribute("user",user);
return "user1";
}<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<#-- 自定义对象 -->
${user.id}<br>
--> <#--${user[id]}<br>-->
${user.userName}<br>
-->${user['userName']}<br>
${user.password}<br>
</body>
</html>
4.3.4 集合对象
@RequestMapping("/query1")
public String query1(Model model){
User user = new User(666,"admin","123456");
model.addAttribute("user",user);
Map<String,Object> map = new HashMap<>();
map.put("user",user);
List list = Arrays.asList("张三","李四","王五");
List list1 = Arrays.asList("1111","2222","3333");
model.addAttribute("list",list);
model.addAttribute("list1",list1);
model.addAttribute("map",map);
return "user1";
}
4.3.5 算数运算
算数运算包含基本的四则运算和求模运算,运算符有:
加法: +
减法: -
乘法: *
除法: /
求模 (求余): %<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<h1>算术运算符:</h1><br>
${99+100*30}<br>
${99/7}<br>
${(99/7)?int}<br>
${55%3}<br>
</body>
</html>
4.3.6 比较运算符
| 比较运算符 | 替代 |
|---|---|
| == | == |
| != | != |
| >= | gte |
| > | gt |
| < | lt |
| <= | lte |
4.3.7 逻辑操作
常用的逻辑操作符:
逻辑 或: ||
逻辑 与: &&
逻辑 非: !逻辑操作符仅仅在布尔值之间有效,若用在其他类型将会产生错误导致模板执行中止
4.3.8 内置函数
内建函数就像FreeMarker在对象中添加的方法一样。 要防止和实际方法和其它子变量的命名冲突,则不能使用点 (.),这里使用问号 (?)来和父对象分隔开。 比如,想要保证 path 有起始的 / ,那么可以这么来写: path?ensure_starts_with(’/’)。 path 后的Java对象(通常就是 String) 并没有这样的方法,这是FreeMarker添加的。为了简洁,如果方法没有参数, 那么就可以忽略 (),比如想要获取 path 的长度,就可以写作:path?length, 而不是 path?length()
| 常用函数 | 说明 |
|---|---|
| html | 显示标签内容,浏览器不渲染 |
| cap_first | 首字母大写 |
| upper_case | 转大写 |
| lower_case | 转小写 |
| size | 集合和数组的元素个数 |
| date | 仅日期部分,没有一天当中的时间部分 |
| time | 仅一天当中的时间部分,没有日期部分 |
| datetime | 日期和时间都在 |
更多内置函数见此:http://freemarker.foofun.cn/ref_builtins.html
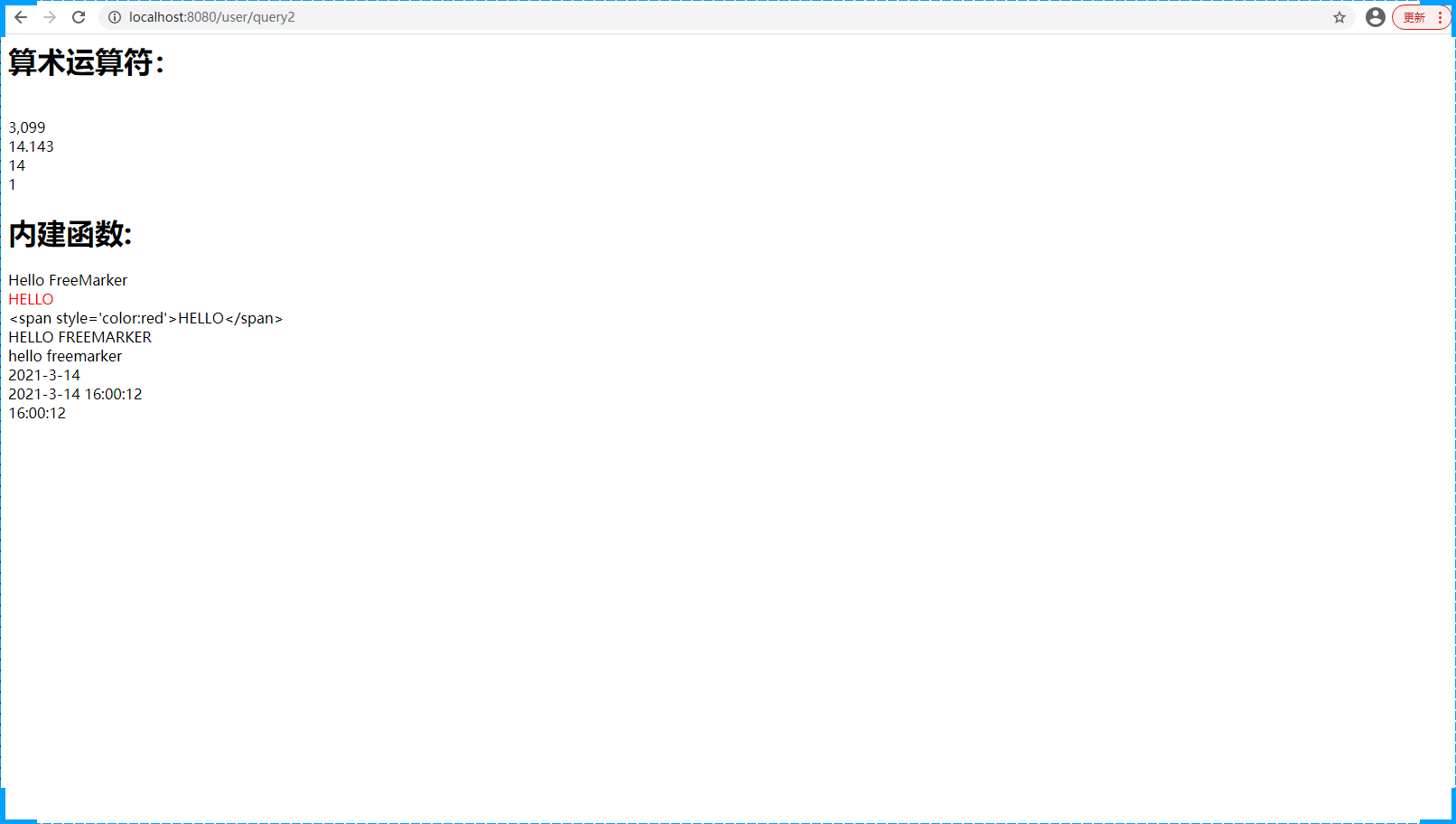
<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<h1>算术运算符:</h1><br>
${99+100*30}<br>
${99/7}<br>
${(99/7)?int}<br>
${55%3}<br>
<h1>内建函数:</h1>
<#assign hello="Hello FreeMarker">
<#assign page="<span style='color:red'>HELLO</span>">
${hello}<br>
${page}<br>
${page?html}<br>
${hello?upper_case}<br>
${hello?lower_case}<br>
${now?date}<br>
${now?datetime}<br>
${now?time}<br>
</body>
</html>
4.3.9 分支和循环
if语句,switch语句已经循环语句,基本的语法格式和我们在Java中使用的是一样的。我们只需要注意下在具体的使用格式上。
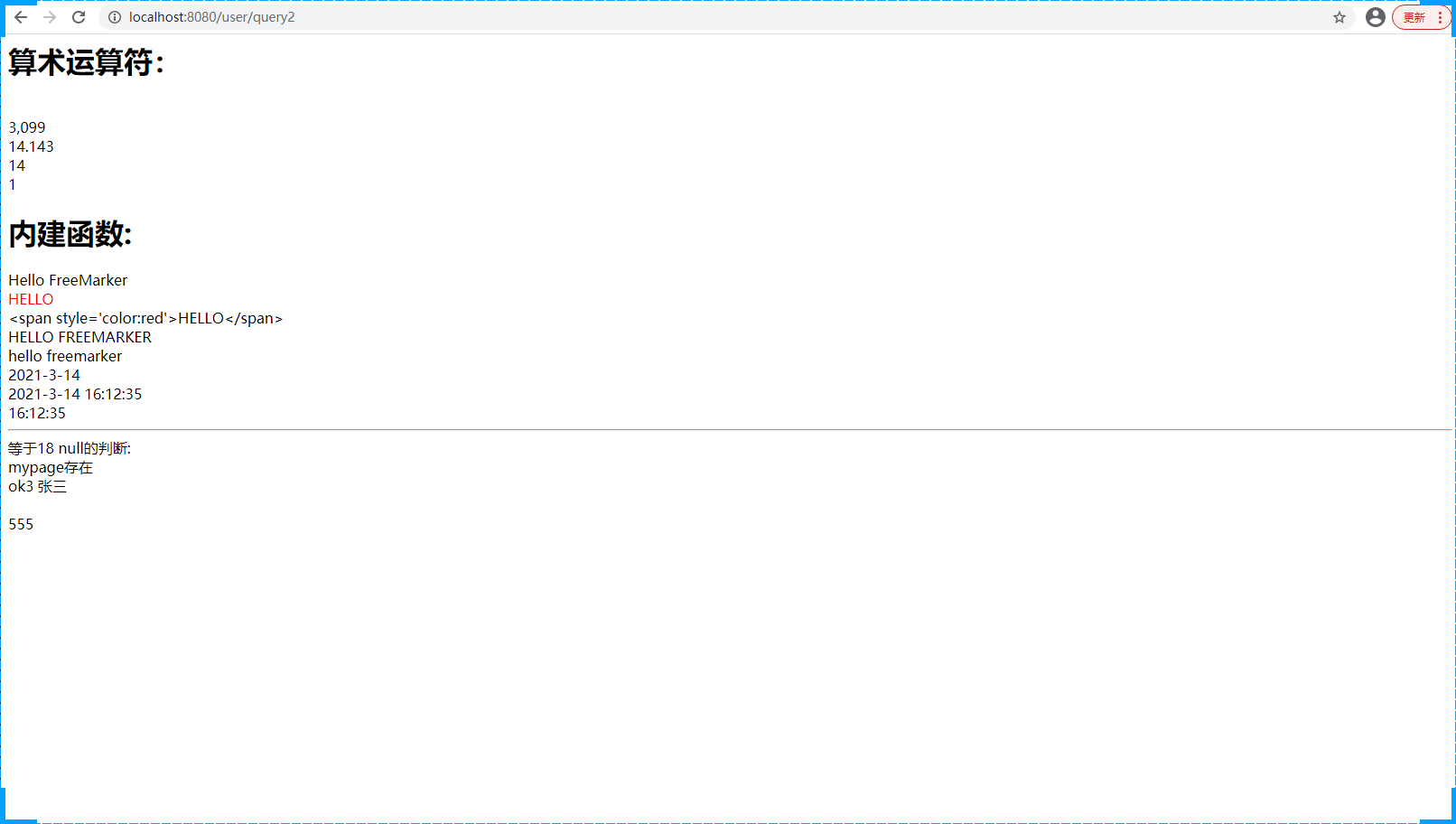
<html>
<head>
<title>Freemaker</title>
<meta charset="UTF-8">
</head>
<body>
<h1>算术运算符:</h1><br>
${99+100*30}<br>
${99/7}<br>
${(99/7)?int}<br>
${55%3}<br>
<h1>内建函数:</h1>
<#assign hello="Hello FreeMarker">
<#assign page="<span style='color:red'>HELLO</span>">
${hello}<br>
${page}<br>
${page?html}<br>
${hello?upper_case}<br>
${hello?lower_case}<br>
${now?date}<br>
${now?datetime}<br>
${now?time}<br>
<hr>
<#assign age = 18 >
<#if age == 18>
等于18
<#elseif age gt 18 >
大于18
<#else >
小于18
</#if>
null的判断:<br>
<#assign mypage="a">
<#-- ?? 检测值是否存在 -->
<#if mypage??>
mypage存在
<#else >
mypage不存在
</#if>
<br>
<#assign i=3>
<#switch i>
<#case 1>
ok
<#break >
<#case 2>
ok2
<#break >
<#case 3>
ok3
<#break >
<#default >
ok4
</#switch>
<#list list as obj>
<#if obj=='李四'>
<#break >
</#if>
${obj}<br>
</#list>
<#assign aaa=555>
<#-- !的使用--><br>
${aaa!"666"}<!-- 如果aaa存在就显示aaa本来的值,如果aaa不存在就显示666 --><br>
</body>
</html>