14. 集成Swagger2 - 准备篇
一、前言
今天,我要给大家介绍一个绝世好东西,你们没用过的小伙伴体验完后绝对会爱不释手,从此解脱我们的双手,真真真绝绝子,必须安利给你们。
在日常开发过程中,想必有不少小伙伴都被写接口文档毒害过吧,好不容易写完文档,前端又跑来抱怨接口文档与实际情况不一致,然后自己又经常沉迷于编写及维护接口文档无法自拔,经常来不及更新,就造成了这种小插曲。但是接口文档对于我们而言,就跟注释一样,虽然经常会抱怨别人写的代码没有写注释,然而自己码代码的时候,最讨厌的,也是写注释(哈哈哈说出了大家的心声)。
所以仅仅只通过强制来规范大家是不够的,随着时间推移,版本迭代,接口文档往往很容易就跟不上代码接口的更新,这样不同步就很会遭受不了吐槽与不必要的麻烦。
所以,到底有啥妙招能彻底摆脱这个泥潭呢?请接着往下看。
二、swagger介绍
我就不卖关子啦,相信在座的各位很多都已经用过,但是没关系,只要全世界还有一个没用过,我都会给他讲。
那么,它究竟是何方神圣?登登登~,就是它啦,Swagger!
1、Swagger是什么?
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。而且它还是全球最大的OpenAPI规范(OAS)API开发工具框架,且支持从设计和文档到测试和部署的整个API生命周期的开发。
它的诞生,就是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。
2、为什么要用Swagger?
Swagger的目标是为REST APIs 定义一个标准的,与语言无关的接口,使人和计算机在看不到源码或者看不到文档或者不能通过网络流量检测的情况下能发现和理解各种服务的功能。
当服务通过Swagger定义,消费者就能与远程的服务互动通过少量的实现逻辑。类似于低级编程接口,Swagger去掉了调用服务时的很多猜测。
3、Swagger有哪些重要特性?
- 代码侵入式注解
- 遵循YAML文档格式
- 非常适合三端(PC、iOS及Android)的API管理,尤其适合前后端完全分离的架构模式。
- 减少没有必要的文档,符合敏捷开发理念
- 功能强大。
这不比你手写接口文档香么?(发自灵魂一问)
那说到这,肯定很多小伙伴就蠢蠢欲动,跃跃欲试,坐立不安了,"这么好使,那不得赶紧教教我们,怎么用啊?"。
bug菌从容回答道:"别急哈,容bug菌充个饥先,去去就回。"
十分钟过去了...
半个小时过去了...
... ...
一个小时过去后... ”好啦,兄弟萌,我来啦。“,那个男人终于回来了,"好啦,咱们接着往下看。"
三、集成Swagger
首先集成Swagger文档,需要做两步,请按如下操作进行:
1、pom引入对应的Swagger依赖包
<!--swagger2-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.7.0</version>
<!--排除传递性依赖(默认依赖指定版本的models跟annotations),避免报错-->
<exclusions>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
</exclusion>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
</exclusion>
</exclusions>
</dependency>
<!--Swagger第三方ui-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.2</version>
</dependency>
<!--提供Swagger API注解-->
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
<version>1.5.21</version>
</dependency>
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
<version>1.5.21</version>
</dependency>是不是觉得看着有点多,说实话也不多,等你体验了,你就不会觉得这有啥,如上就是Swagger依赖生态啦,基本需要用到的我都配了。由于原生UI界面不是很好看,我就给换了,你们也可以自己选择。
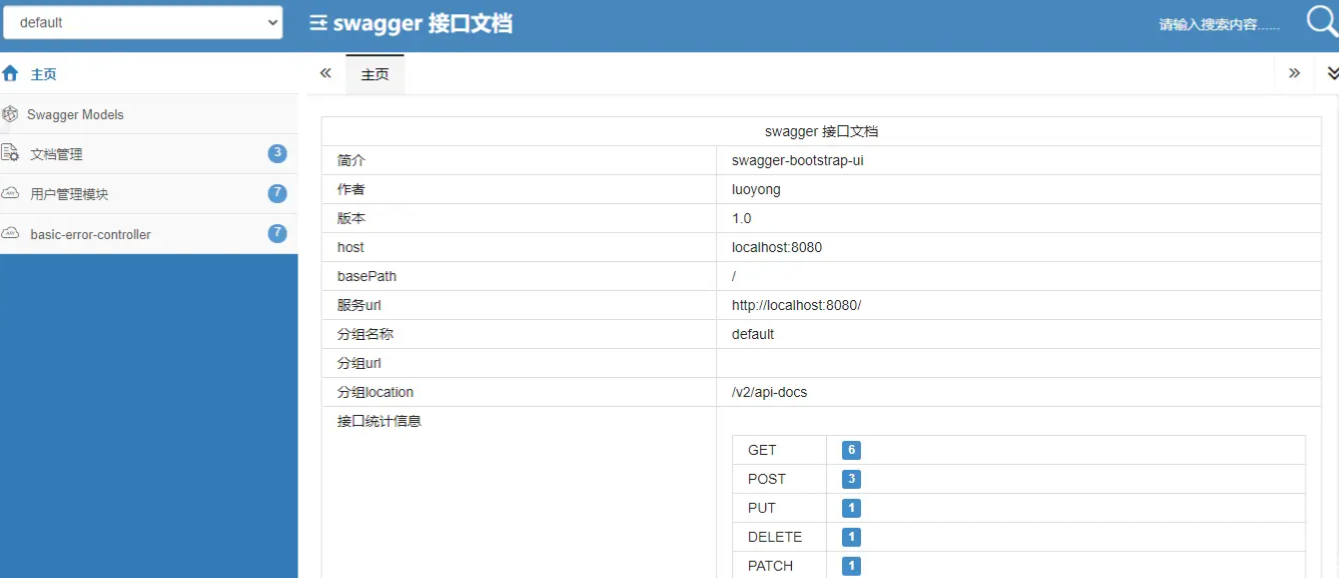
这是我是集成了xiaoymin开源的ui界面:可就很美观了呀,你们要是好奇,你们可以自己玩一下原生的ui是啥样子,这里就不一一给大家演示了哈

2、config文件配置
依赖都引用全了,接着就是要配置一下,指定几个属性及访问swagger界面url。
typescript复制代码package com.example.demo.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
/**
* swagger配置
*
* @Author luoyong
* @Date 2021-06-01 13:00
*/
@Configuration //必须存在
@EnableSwagger2 //必须存在
public class SwaggerConfig {
@Bean
public Docket customDocket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.example.demo.controller"))//对应你controller目录
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("swagger 接口文档") //指定文档标题
.contact(new Contact("luoyong", "", "")) //指定作者
.description("swagger-bootstrap-ui") //接口文档描述
.termsOfServiceUrl("http://localhost:8080") //指定在线接口文档访问url
.version("1.0") //指定版本号
.build();
}
}都配置好后,咱们重启项目,然后浏览器输入url地址:http://localhost:8080/doc.html
你将会发现,这不就是我上方所截图的UI界面嘛。没错,这样就表明已经配置好啦。
至于如何具体结合你的业务接口进行文档在线展示,我将放在下期进行教学